Fentons’ Creamery
A user centered, responsive web design
Fentons’ new responsive website allows users to view menus and place online orders for pick up or delivery with ease, saving them both time and stress.
OVERVIEW
I created a new responsive website for Fenton’s Creamery. The site’s goal is to help users order ice cream and food, and create awareness of their locations and menus.
ROLE
Sole UX Designer.
BUSINESS GOALS
Increase venue revenue, online orders, and increase search engine ranking.
USER PROBLEM
User need a method to order food for take-out and delivery. People also need a way to easily view menus before visiting a restaurant.
SOLUTION
Design and implement a new responsive website that increased customer engagement, bring up sales, to be viewable on all devices. Use a CMS platform for easy in-house updates. Optimize site with new page title and key words to help raise organic user searches
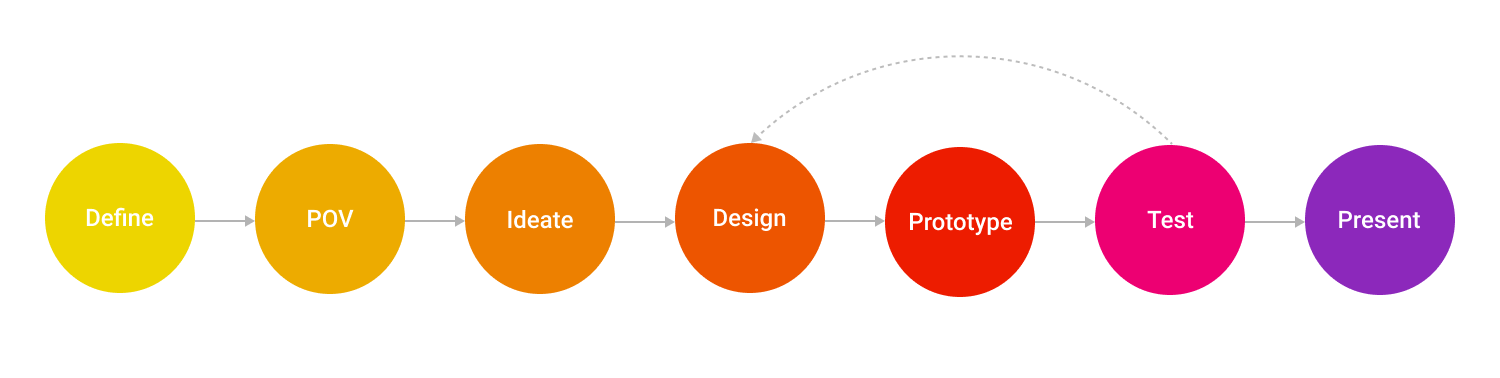
PROCESS
· Research user behaviors for ordering food and ice cream
· Competitive analysis and market research
· Design exploration and iterative design
· Prototype and test
· Stakeholder approval
· Measure success
TOOLS
Sketch, InVision Studio, Squarespace
IMPACT
· Online sales increased by 26.5%.
· Unique visits increased by 251.3%
· Increased search engine ranking
PROJECT TIME
7 weeks
Design Process
With a focus on user experience for this project, the steps I covered in my design process included: user journey, persona, user flow, sketching, wireframing, and prototyping.
Research
I conducted market research and SWOT analysis to understand who Fentons’ competitors were. This helped get an idea of what they did well or poorly, and helped me find possible opportunities.
Local competitors analyzed: Humphry Slocombe, Curbside Creamery, and Little Giant Ice Cream.
Findings
My findings revealed that there was a need to increase awareness of Fenton’s online ordering capability.
These findings also helped a problem statement and possible solutions.
Problem Statement
People need a way to order ice cream and food for pick-up or delivery with ease, and view ice cream flavors and menu items.
Best Solution
Design a responsive website with a focus on user awareness of Fentons’ online ordering capability and menus.
Empathize
My next step was creating a persona to better understand Fentons’ user needs and goals.
User Journey
I then created a user journey, and a user flow diagram to map out the essential features of the website, and see what kind of pages would be necessary to complete the user’s goal.
Ideation
Sketches
I started sketching pen and paper iterations which allowed me to quickly design, and see possible pain points. I then revise my designs before moving on to mid-fidelity wireframes.
Wireframes
I moved on to Sketch for my mid-fidelity wireframes, to create the initial layouts for mobile, tablet, and desktop devices.
Product Evolution
After user testing, I crafted hi-fidelity screens and an interactive prototype which allowed me to flush out further user pain points, and improve on the visual design. Moving the main CTA buttons on the home screen above the fold helped users meet their goal easier.
Visual Design
Next Steps
After the website was launched, we saw immediate results with increased sales and site visits. It was really exciting to see the design come to life, and produce great results!
I continue to manage this website, making periodic updates based on user feedback and stakeholder needs. I’ve also held user tests to try and improve the website’s usability. I constantly advocate for users to help them achieve their goals, and help the business increase their profits.
Impact:
· Increased sales from the previous year by 26.5%
· Increased unique visits from the previous year by 251.3%
· Elevated search engine ranking.
“Our online sales have really jumped this past week. Not just gift cards, but merchandise too! It’s got to be the new site. I thought you’d like to hear that! Thank you!”
*This website is live and has ongoing changes when deemed necessary. Please note that when viewing the live website. Some things may have been changed and may look different.